
Simple Floating Menuは無料のWordPressのプラグインです。
アイコンとツールチップ(注釈表示)を備えた、さまざまなデザインのフローティングスティッキーメニュー(上下サイトをスクロールしても指定位置にアイコンがにとどまる)です。
このプラグインは、5セットのアイコンパックがあり、合計5,000以上のアイコンがあります。
Webサイトの思ったところに自由にメニューを配置することができます。
9種類のボタン形状でメニューを8つの位置に表示することができます。
主な機能
・カスタムアイコン - 5種類のアイコンパック
・8種類の表示位置
・9種類のボタン形状を選択可能
・フローティングメニューの横置き・縦置きの選択可能
・ボタンの高さ・幅、アイコンの大きさ、ボタンの色、カスタマイズ可能
PREMIUM PRO版以外の無料版でこれだけの機能が利用できます。
惜しみなく使いましょう。
それでは、設定方法を説明していきます。
BUTTONS、SETTINGSの2つのタブから設定しますの順追って説明します。
プラグイン「SIMPLE FLOATING MENU」のインストール方法

WordPressのメニューのプラグインから新規追加のプラグインの検索欄に
「simple floating menu」を入力します。

検索結果に表示された「simple floating menu」の「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックします。

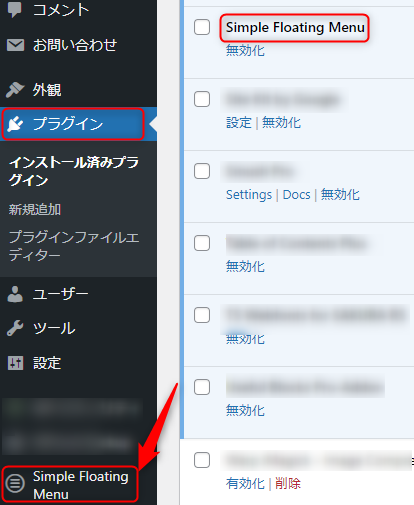
WordPressのメニューに追加されます。

「BUTTONS」ボタンタグの設定方法

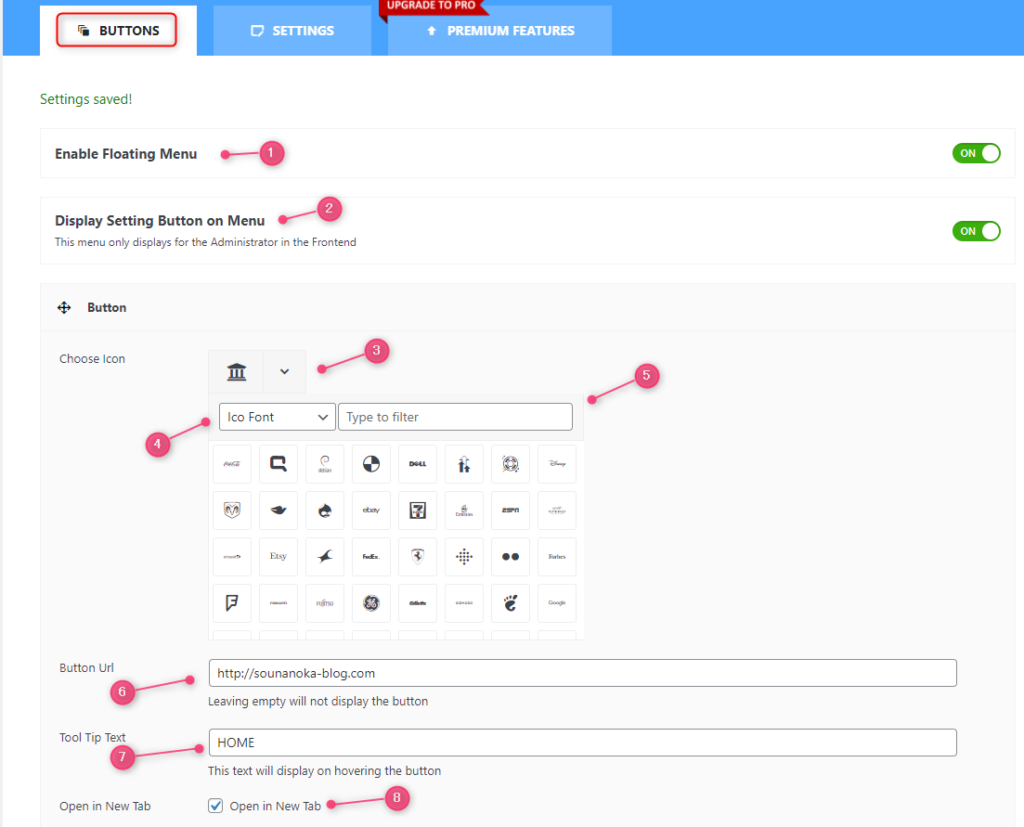
インストールされた「Simple Floating Menu」から「BUTTONS」タグの設定します。

① フローティングメニューの有効化 ON/OFF
② メニューの設定表示ボタン ON/OFF (このメニューは、FrontendのAdministratorにのみ表示 されます。)
③ アイコンの選択
④ アイコンをアイコンパック5種類から選択可能
(Icon Font, Font Awesome, Essential Icon, Material Icon, Elegant Icon)
⑤ フィルタリング
⑥ 表示展開するURLを納める記述欄
⑦ 注釈表示のテキスト
⑧ 展開するサイトを新規タブで行う。

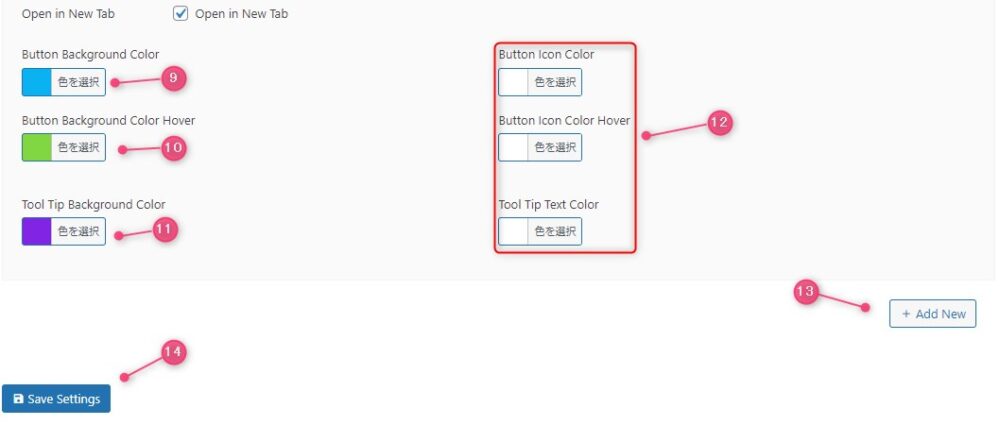
⑨ ボタンの背景色
⑩ ボタンにマウスを重ねた時の背景色
⑪ 注釈表示の背景色
⑫ボタンの色
⑬ 新規ボタン追加
⑭ ボタン設定の保存
「SETTINGS」ボタンタグの設定方法

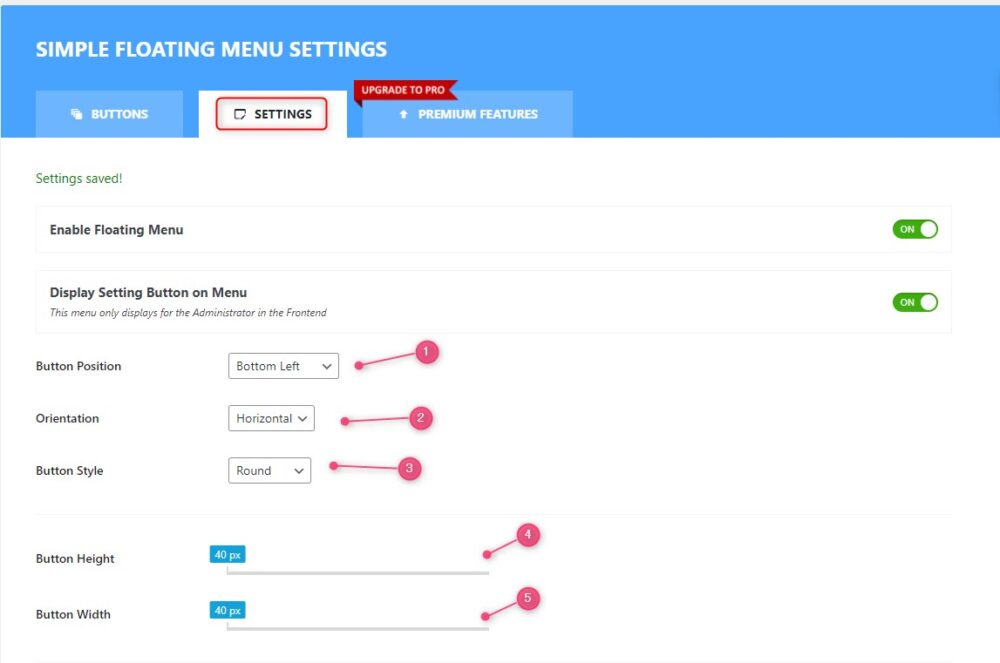
WoedPressメニューの「Simple Floating Menu」から「SETTINGS」タグの設定をします。

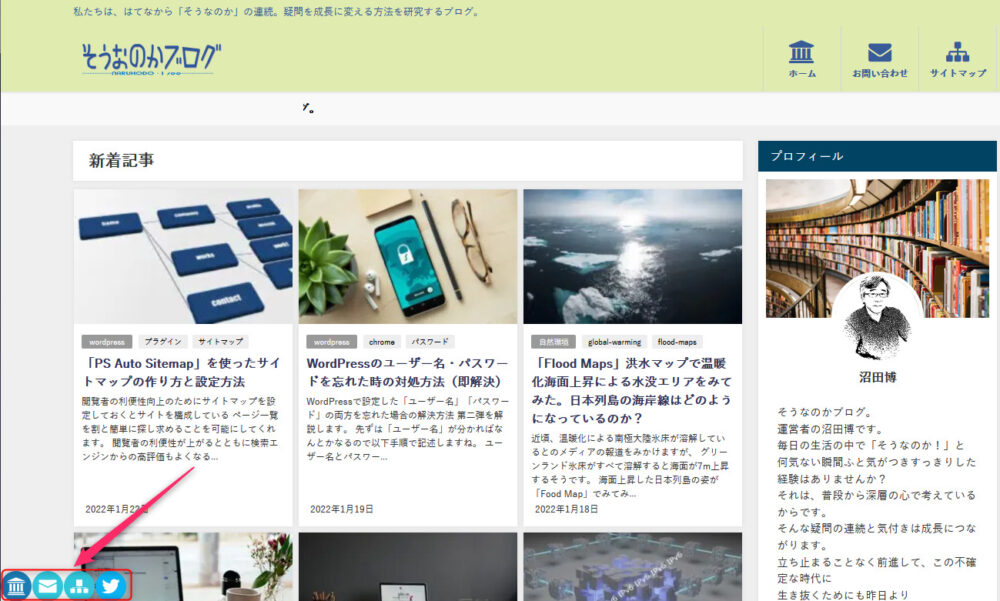
① ボタンの位置
これが「Simple Floating Menu」の肝のメニューボタンの位置設定です。
以下、位置設定の選択が可能です。

Top Left(上部左側)、Top Middle(上部中央)、Top Right(上部右側)
Bottom Left(下部左側)、Bottom Middle(下部中央)、Bottom Right(下部側側)
Middle Left(中央部左側)、Middle Right(中央部側側)
8カ所にメニューアイコンの位置設定ができます。
② メニューアイコンの縦向きか横向きの設定

Horizontal(水平、横向き)、Vertical(縦向き)
③ ボタン様式

Rectangle(長方形)、Round(円形)、Triangle(三角形)、Rhombus(ひし形)、
Pentagon(五角形)、Hexagon(六角形)、Star(星形)、Rabbet(継ぎ形)、Oval(卵形)
④ ボタンの高さ
⑤ ボタンの幅

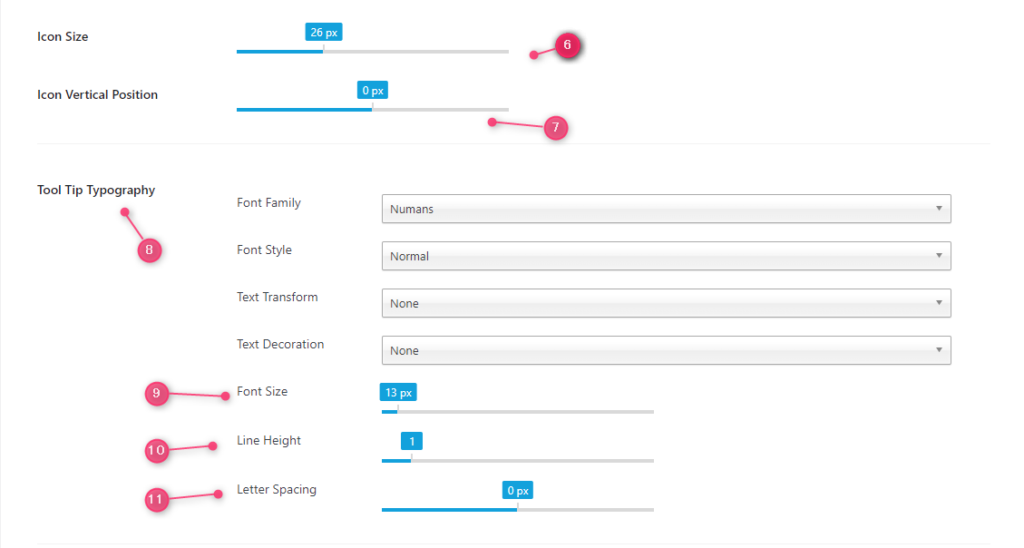
⑥ アイコンサイズ
⑦ アイコン自体の縦位置
0pxを基準に選択指定したアイコンを”+”で下降、”-”で上昇します。
⑧ 注釈文字仕様
Font Family(フォントファミリ)
Font Style(フォントの種類)
Text Transform(テキストの変形)
Text Decoration(文字の装飾)
⑨ Font Size(注釈のフォントサイズ)
⑩ Line Height(行の高さ)
⑪ Letter Spacing(文字間隔)

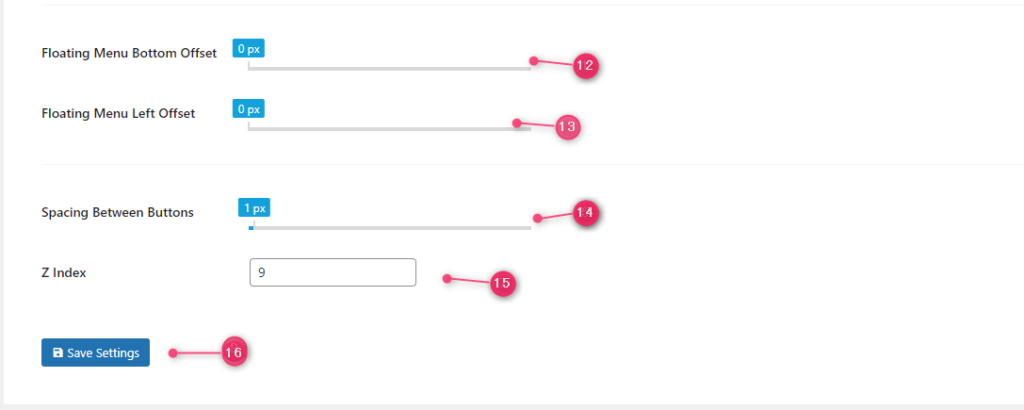
⑫ フローティングメニューボタン群の下部への移動微調整
⑬ フローティングメニューボタン群の左側への移動微調整
⑭ ボタンどうしの間隔調整
⑮ CSSの要素の重なり順序---特に設定の必要なし
⑯ 設定保存
最後に

WordPressに機能として備え付けられているメニューと毛色の違うこの「Simple Floating Menu」は、サイト閲覧を邪魔にならない程度にテーマによっては使うことは有効かとおもいます。
SNSボタンもメニュー配置してクリックしてもらうことも非常に便利でクリック頻度の増加につながるものとおもいます。