
閲覧者の利便性向上のためにサイトマップを設定しておくとサイトを構成している
ページ一覧を割と簡単に探し求めることを可能にしてくれます。
閲覧者の利便性が上がるとともに検索エンジンからの高評価もよくなると
いわれています。
WordPressのプラグイン「PS Auto Sitemap」を利用すると簡単に
サイトマップがWebサイトに追加できます。
プラグインのインストール、設定方法を説明します。
プラグイン「PS Auto Sitemap」のインストール方法
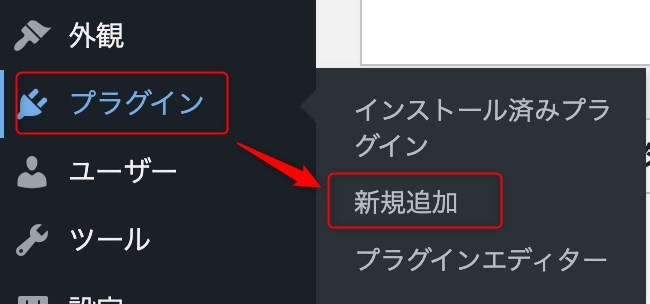
先ずは、管理画面からログインして画面左上のメニューから
「プラグイン」から「新規追加」をクリックします。

プラグインを追加する画面が表示されますので、キーワードの右にあるボックスに
「PS Auto Sitemap」と入力します。
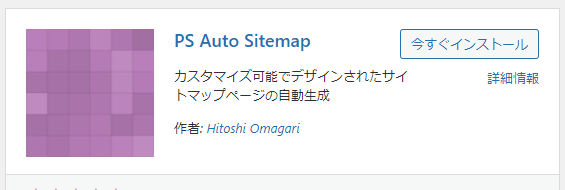
検索結果に表示された「PS Auto Sitemap」の「今すぐインストール」を
クリックします。

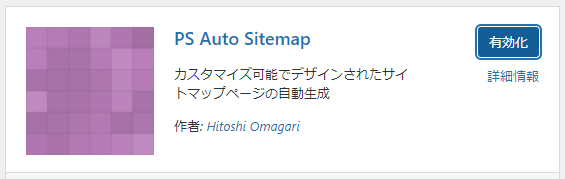
インストールが終わったら「有効化」をクリックします。

サイトマップを固定ページに作成する
次に訪問者が閲覧できるようにサイトに固定ページを作成する必要があります。
固定ページ作成
画面左のメニューから「固定ページ」→「新規追加」をクリックします。

GutenBerg(グーテンベルク)で作成です。
クラシックエディタとやることは同じです。
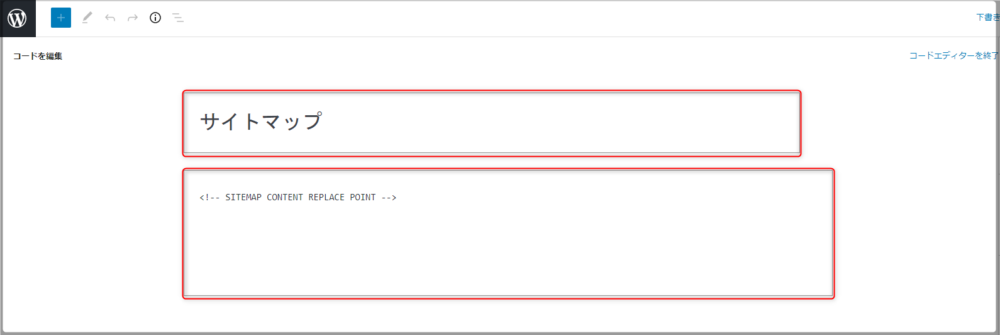
タイトルをここでは「サイトマップ」にします。
本文は”コードエディター”に変更します。
以下の1行を追加します。
<!– SITEMAP CONTENT REPLACE POINT –>
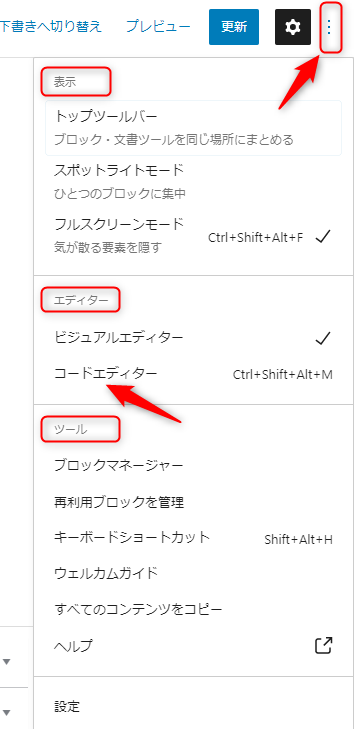
”コードエディター”にするには、固定ページの右上の3黒点(オプション)を
クリックします。”表示”、”エディター”、”ツール”が表示されます。
”エディター” のビジュアルエディターから コードエディター に変更します。
<!– SITEMAP CONTENT REPLACE POINT –> だけを1行追加します。


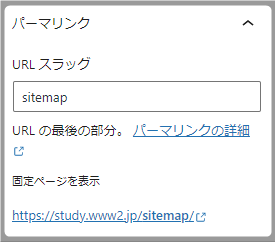
パーマリンクは日本語になっていますので「sitemap」に変更します。

「PS Auto Sitemap」に設定する
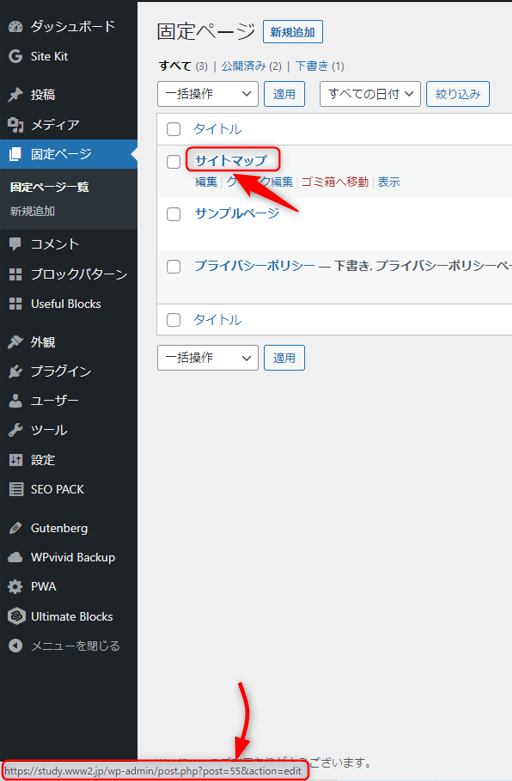
固定ページのサイトマップの上にカーソルをのせると左下に
URLが表示されます。
表示されたURLの「post=XX」を控えておきます。

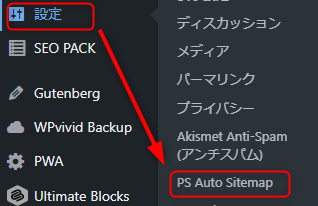
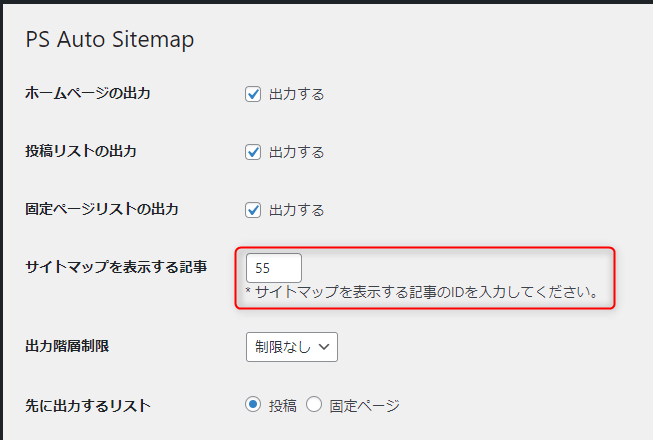
次に左メニューから「設定」→「PS Auto Sitemap」をクリックします。

控えておいた数値を「サイトマップに表示する記事」のボックス内に入力
ページの下の「保存」をクリックする。

サイトマップをメニューに追加する
固定ページからメニューを追加します。
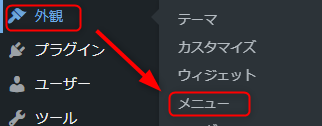
左メニューから「外観」→「メニュー」をクリックします

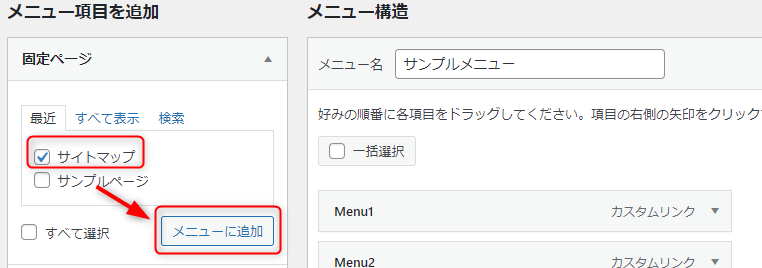
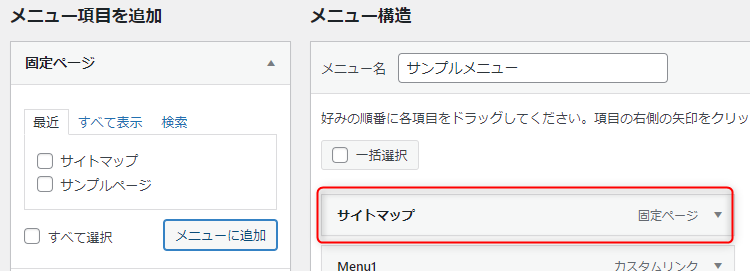
「サイトマップ」にチェックを付けて「メニューに追加」をクリックし追加します。


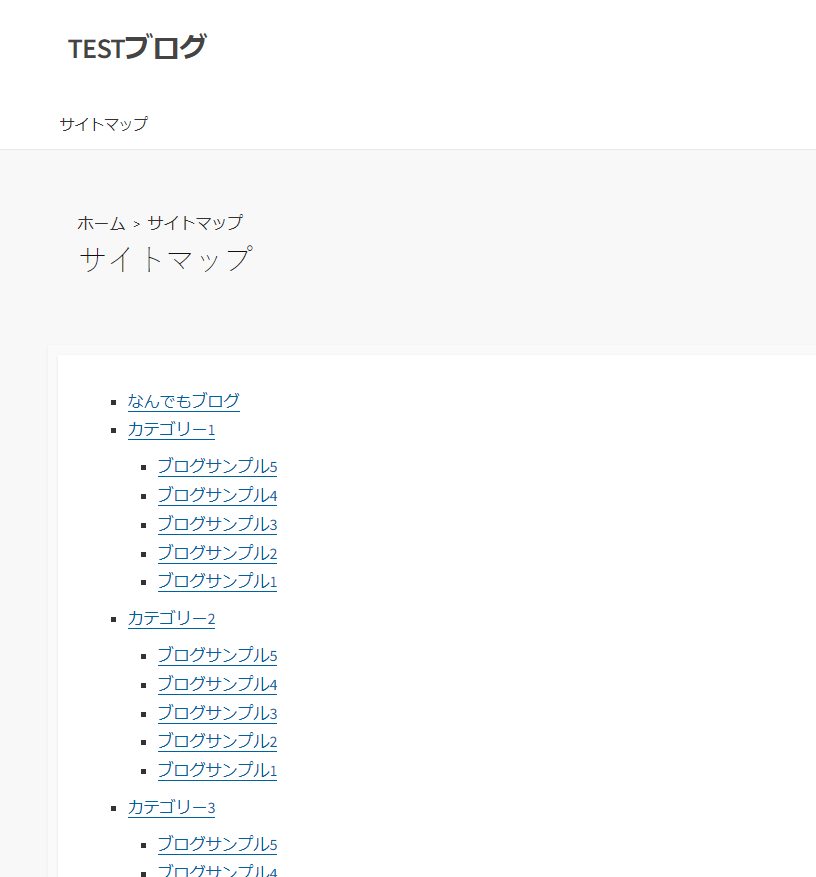
サイトマップを確認する
サイトマップを確認してみましょう。


最後に
「PS Auto Sitemap」のプラグインを利用してのサイドマップ作成でした。
これを参考に利用してみてください。