WordPressのテーマによっては、最初から「Table of Contents」目次表示機能が
追加されている物があります。しかし、WordPressテーマ「Diver」はその機能はありません。
目次は読者にとっては見たいところへすぐにたどり着くのでとても便利だと思います。
このブログはテーマ「Diver」を使用しているので今回「TOC+」を
Plug-inで目次を追加してみました。
この目次作成した方法を説明していきたいと思います。
プラグインのインストール
メニュー「プラグイン」をクリックします。
「新規追加」から検索窓に「Table of Contents」と入力し「今すぐインストール」をクリックする。
インストールが完了したら「有効化」ボタンをクリックします。

Table of Conytents Plusmの設定
メニュー「設定」の「TOC+」クリックします。

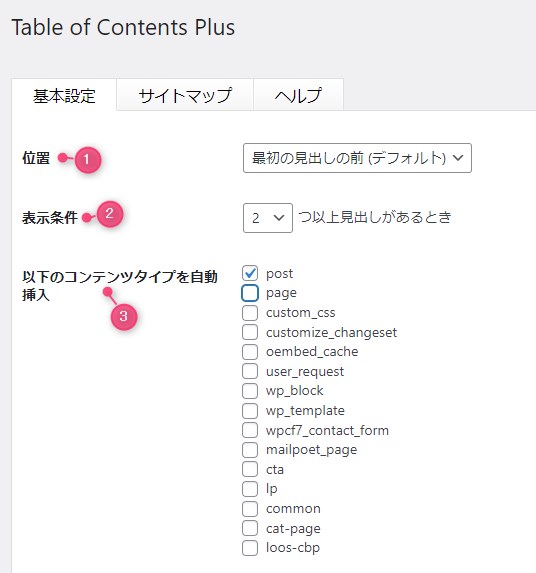
設定画面表示しますが「基本設定」のままでいいかとおもいますが、ここでは「表示条件」を
”2”に変更しました。

❶ 「位置」はデフォルトのままです。
❷ 「表示条件」は見出しがいくつ以上ある時に目次を表示するかの設定です。
❸ 「以下のコンテンツタイプを自動挿入」はどのページに挿入するかの設定です。
( post = 投稿記事、page = 固定ページ)
つずきの設定をします。

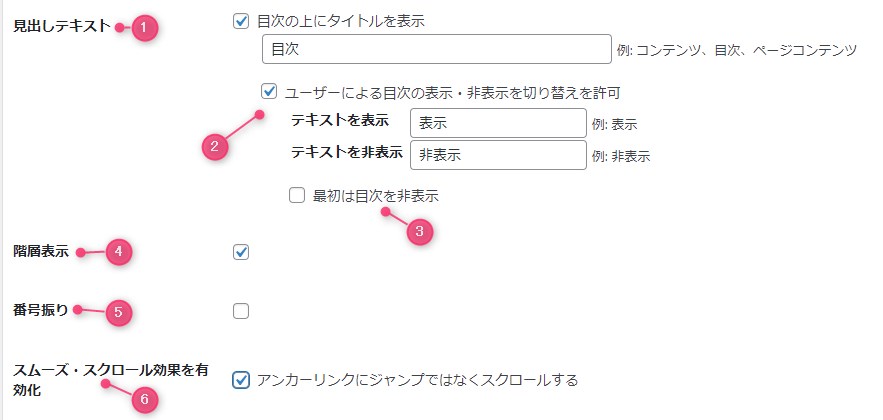
❶ 「見出しテキスト」は目次のタイトルを表示させるかのチェック入力です。
この例では「目次」にしました。
❷ 「ユーザーによる目次の表示・非表示を切り替えを許可」は目次内容の
表示・非表示の切り替えです。
❸ 「最初は目次を非表示」は最初から目次を閉じておきたい場合は
チェックをいれます。
❹ 「階層表示」はh2の見出しより小さいh3以下の見出しが階層表示されます。
❺ 「番号振り」は見出しの先頭に連番表示されます。
❻ 「スムーズ・スクロール効果を有効化」はジャンプしたい見出しまで
スクロールします。
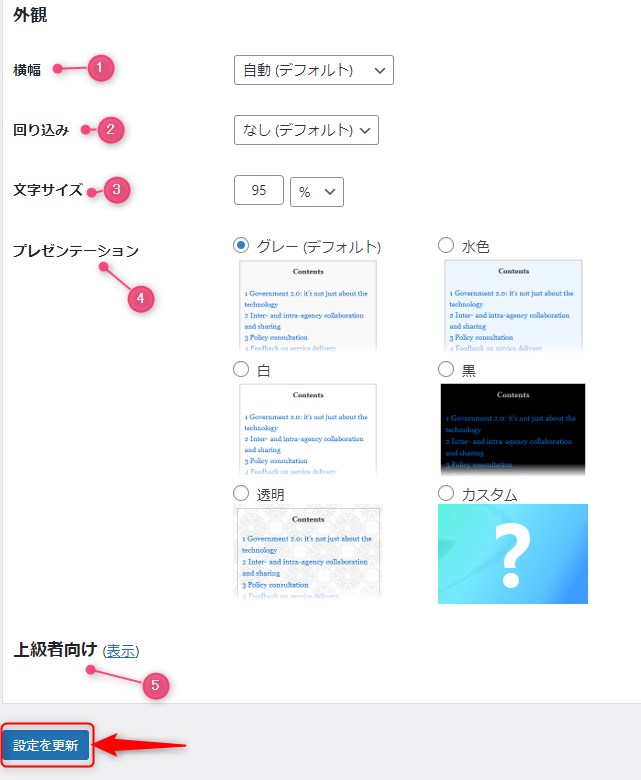
最後に「外観」の設定になります。

❶ 「横幅」は「自動(デフォルト)」で自動で最大横幅サイズになります。
❷ 「回り込み」はデフォルト。
❸ 「文字サイズ」はこのままで。
❹ 「プレゼンテーション」はこの中から好みを選択します。
❺ 「上級者向け(表示)」は特に触れない。
最後に「設定を更新」をクリックし設定完了です。
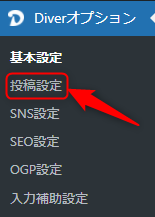
Diverのオプション設定

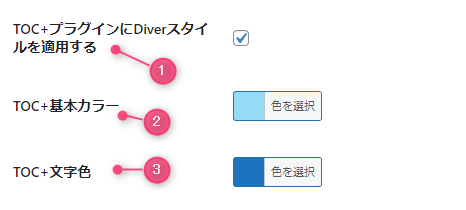
下にスクロールすると「TOC+」を設定する箇所があります。

❶ 「TOC+プラグインにDiverスタイルを適用する」にチェックを入れる。
❷ 「TOC+ 基本カラー」で目次を囲っている枠の色を選択します。
❸ 「TOC+文字色」で目次内の文字色を選択します。
最後に
目次はブログ内容を大まかに把握するのにあるといいかと思いますが、読み続けてもらうには
中身の濃い有意義な内容で発信していきたいと思っています。
これからもテーマ「Diver」の特徴を紹介していきます。